PRIDEコミュニティの添削では時折登場するくらいですが、ブログ運営において私がこだわっていることがタイトルにある『ブログにオリジナル画像を使う際には画像にドメインを表示させる』という点です。
挿絵などに使うフリー画像などはそのまま利用すれば良いのですが、自分で撮影したオリジナル画像となると話は別。
必ずしもしないといけないことではありませんが、サイト運営そのものに対しても、読者さんに対しても効果の見られる施策だと考えています。
画像にドメインを入れることにどういった効果があるのか、またドメインを書き入れるにはどうすれば良いのか。そこを知って、ブログの力を1段階上げることを目指してみましょう!
「画像にドメインを書き入れる」とは?
言葉だけでは伝わりづらいかもしれませんので、実際に画像を見てみるとしましょう。

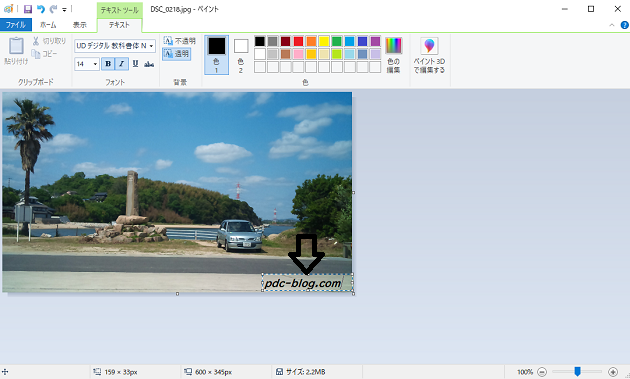
こちらの画像の右下にあるのがドメインですね(以下の画像の赤丸の部分です)。

私の記事ではオリジナル画像にもれなくこのドメインが記入されています。
無くても良いものではあるのですが、ひと手間かけることには2つの大きなメリットがあります。
ドメインを画像に入れることの2つのメリット
ちょっとしたことです。本当にちょっとしたことです。ただ、そのちょっとしたことの積み重ねが大切だと考える私にとっては大きなことです。
私が画像にドメインを入れることで狙うメリットは…
- 画像の転用を防ぎやすくする
- 読者さんがパッと見でオリジナル画像と判別してくれやすくなる
この2つです。
それぞれ大いに意味があることですので、1つ1つ見ていくとしましょう。
画像の転用を防ぎやすくする
ひとことで言えば、パクられ防止ですね。
オリジナル画像はフリー画像等と違って、それなりの手間を掛けて用意しています。でも、世の中には著作権上等なサイトも多く、気軽に転載されてしまうことも多々あります。
しかしながら、ドメインが画像に入っていることでそのままではサイトなどでは利用できませんので、転用されづらくなると言えますよね。
もちろん、トリミングなどをすればドメイン部分を削ることは出来ますが、他のサイトにも転載できそうな画像がある状況において、わざわざ手間を掛けるか。ここが重要であり、転載抑止のポイントになっていると私は感じています。
※人によっては透かし文字で画像の真ん中にドメインを記入することで、トリミングも出来なくしたりします
合わせて、そのまま使ってもらえる場合なんかは、むしろブログの宣伝になると考えて、「使ってもらえば良い」くらいに考えられるのも大きいです。
こうした際には、元の目的から離れて、使ってほしいとなるのが面白いですね(笑)
オリジナル画像と判別されやすくなる
手間暇を掛けた画像というのは、その時間が報われる存在であってほしいもの。
読者さんにはしっかりとオリジナルの画像であることを伝えたいものです。もちろん、前後の文章にてそうしたところを表現することも出来ますが、ドメインが入っているのを見れば、読者さんは瞬間的にオリジナル画像だと分かってくれますよ。
また、時に「本当にこの記事を書いている人が準備した画像だろうか…」と読者さんが考えるというのはブログにおいてはよくあることなのですが、流石にドメインまで入っていればオリジナル画像だと思ってもらえるというのもポイントですね。
無論、人の画像にドメインを入れることも可能ではあります。ただ、単純に転用する以上に心を蝕む行為だと思いますし、そこまでやる人がいるとは読者さんはそうそう思わないかと自分は考えています。
どちらも物凄く大きなメリットという訳ではないのですが、ボディブローの様に効いてくる。そんな施策だというのが私の意見です。
ドメインを入れるのに時間が掛かりすぎれば、作業効率を上げる意味でこうした方法は取りません。しかしながら、実際大した手間は掛からないということを知っていただければと思います。
画像へのドメインの入れ方
画像編集アプリケーションを新たに入れて、パソコンに負担を掛けて…。
画像にドメインを入れる際には、そうしたところを悩む必要はありません。私の場合はそれこそ、Windows付属アプリである「ペイント」を利用して、サッとドメインを入力しています。
1.ペイントで任意の画像を開く

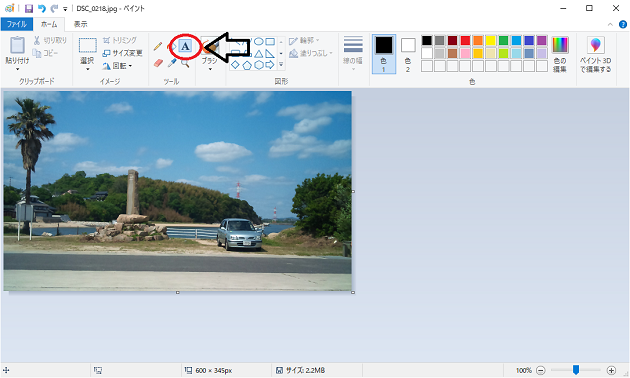
2.”A”と描かれたアイコンを左クリックしテキスト挿入ツールを使える様にする

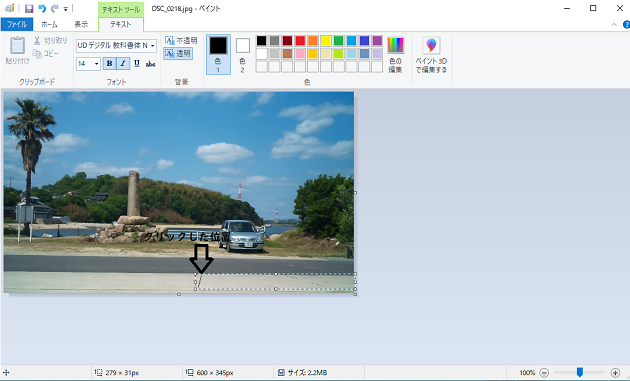
3.画像上のドメインを入れたい位置で左クリックして入力窓を開く

4.任意の文字(ドメインとかサイトタイトル)を入力する

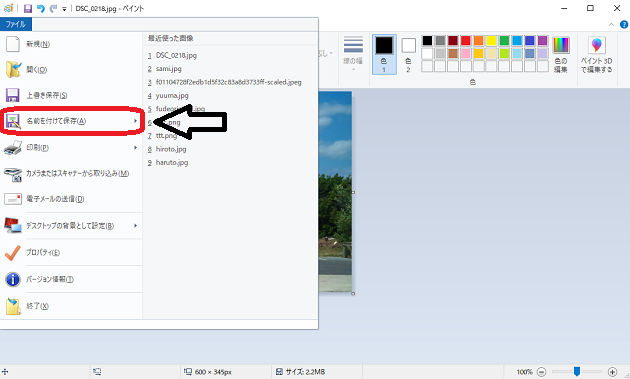
5.メニューの「ファイル」から「名前をつけて保存」を選び、画像をデスクトップなどに保存する

作業としてはたったこれだけです。
慣れてしまえば、ものの15秒程度でドメイン入れができると思いますよ。
なお、私の場合ペイントで画像サイズの変更も毎回していますので(オリジナル画像を小さくして表示速度を速くする狙い)、それとセットの作業と考えています。
Macをお使いの方は、やはり最初から入っている画像関連の標準ソフトである「プレビュー」を使って文字入れができますので、無理に新しいアプリケーションを入れることを考える必要はないでしょう。
添削においては、キーワード選定やタイトル、記事構成や言葉選び、文字の見せ方などに重きを置きますので、画像のドメイン入れについては、ある程度そうしたポイントをクリアした状況で初めて指南が登場する様な形を取っています。
あれもこれも一気にマスターとなると大変ですし、必ずドメインを入れるという必要もありませんからね。
ただ、オリジナル画像を使っているであろう雰囲気も含めて、ちゃんと効果は見込める作業です。特に何かの作り方関係の記事を作っている方とか、方法関係の記事を作る際などには、オリジナル画像は多用する場合も多いでしょう。
そうした時はできる限りドメインを画像に入れる様にしてみてください。小さなことですが、大きな意味があると思っています。